
前言
博主一直以来都是以身兼Java程序猿、前端攻城湿和平面射击湿三重身份的射击湿自居,得到了各位好友同事的大力支持,为了答谢诸位,这里将分享一个由博主本人开发的概念项目Mobi Bank。
这是一个虚拟的网上银行的手机客户端,由于本人只通Java语言,C之类的早就忘记的不知东南西北了,因此本系列暂时只有 Android 一个平台的应用作为示例,即便如此,笔者认为以 Android 今时今日的实力,无论从 UI 的设计到系统的流畅程度,已经不输于iOS,甚至在一定程度上有很大的超越,Android 平台已经从单一的手机平台扩张到了很多的其他领域,很多的仪器仪表、影音娱乐设备都有了 Android 的身影,大有取代其他嵌入式系统的趋势。作为一个有理想的攻城湿,掌握 Android 平台的开发也是很有必要的,有木有?为你的项目、你的网站添加一个手机移动应用眼下正蔚然成风,那么,让我们一起来领略一下进入4.0时代的Android的动人魅力吧。
需求
由于本人长期重理轻文,文笔极其不佳,内容组织也极其混乱,加上此系列是开了先例的–没有草稿直接在WP边写边发布,因此内容混乱,诸位看官就当瞧个乐,已经尽力了 –! 闲话少叙,下面进入正题,来说说这个项目的需求收集。要说需求收集,对于我(为方便叙述,以下将采用第一人称)来说还是有一套的,何以如此自信?
早在10年以前(约公元2002),还在高中时期的我,因为一些特殊的原因,有了大把的时间做自己爱做的事情(想歪的面壁去)。
正好认识了一位当时已经个体户的计算机耗材、装机店店主大哥,一合计,就在那里干了,有电脑用,有扫描仪、有网上、有片看,还能蹭吃蹭喝,因此也结识了他们全家,不错的一家人。又因为他们,了解了当时发展的正如火如荼的安利直销事业,还曾旁听过他们讲课,不过讲什么已经不记得了。得知我会编程(牛逼的技能么?擦),于是委托我为他们的事业部开发一套管理系统,以摆脱手工进销存、记账、盘账的现状。
不知深浅的我欣然答应,说干就干,开始了专职开发生涯。白天和客户(恩,特么真正的头一批客户)沟通交流需求,晚上回去挑灯夜战编码,第二天白天继续确认已开发的功能,讨论变更和新需求,如此这般的循环了4个月。
等等,这不就是敏捷开发了么?对啦,你真聪明,来,摸摸你的狗头。来龙去脉不再细说,此软件最终做成(需求调研、界面美工、VB程序开发我一手包办这种事情我会说么 ^_^),内置注册码机制,拥有完整的安装包,软件采用授权码的方式授权,每序列号售价80元软妹子。客户付了一笔小小的授权费后,由于我自己要继续念书,软件没再维护下去。经过十多年的岁月的洗礼,多番转移,如今源代码已经丢失,不得不说是一个很大的遗憾,直到多年后的今天为止,像此软件这个完善的整套软件,都没有几例。下面几张是目前能找到的仅存的截图(版本是2008年的编译版),感受一下吧 ^^

截图1: 启动界面

截图2: 日常事务界面

截图3: 基本资料界面
貌似还没到正题(啰嗦半天只为表达你牛逼的全套解决方案能力么?擦),囧。
此次Mobi Bank的需求说来,整理起来也是容易的。工作这些年头,耳濡目染的都只有小贷系统、网银系统,自然也就对他们比较熟悉,从自己熟悉的领域下手是的好的开始。既然是虚拟的项目,旨在锻炼,业务内容自然不必太过在意,真真假假,假假真真 ^^. 经过一番思考,决定从一些简单的业务开始,贯彻敏捷开发理念,尽快出原型图。通常我也会在纸上画画原型线稿,不过是非常非常抽象的,抽象到什么程度?恩,这个嘛,还有别的问题么?
界面原型
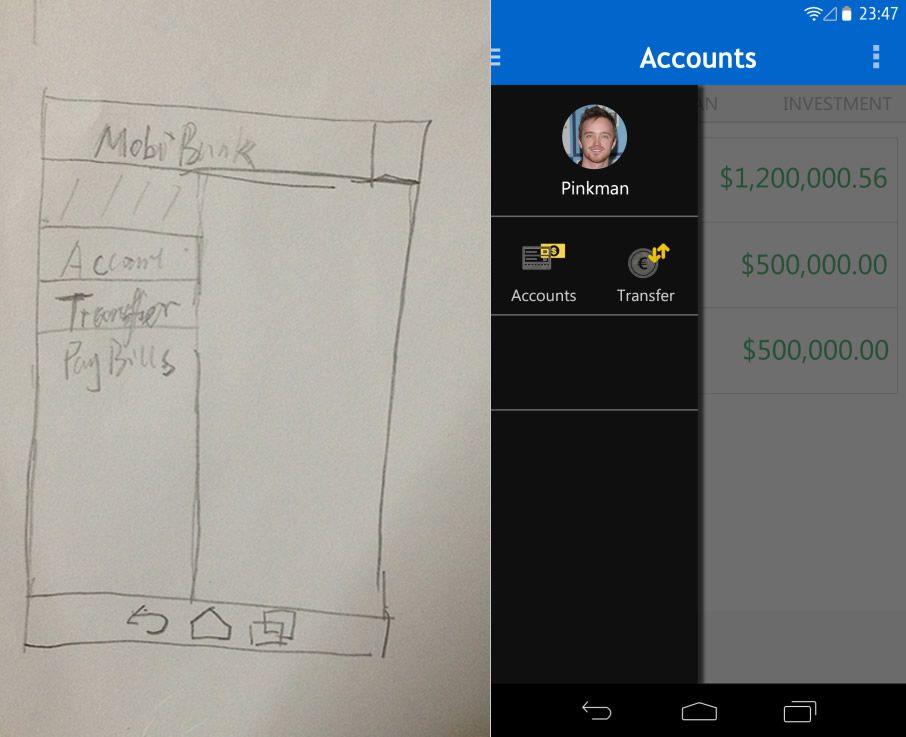
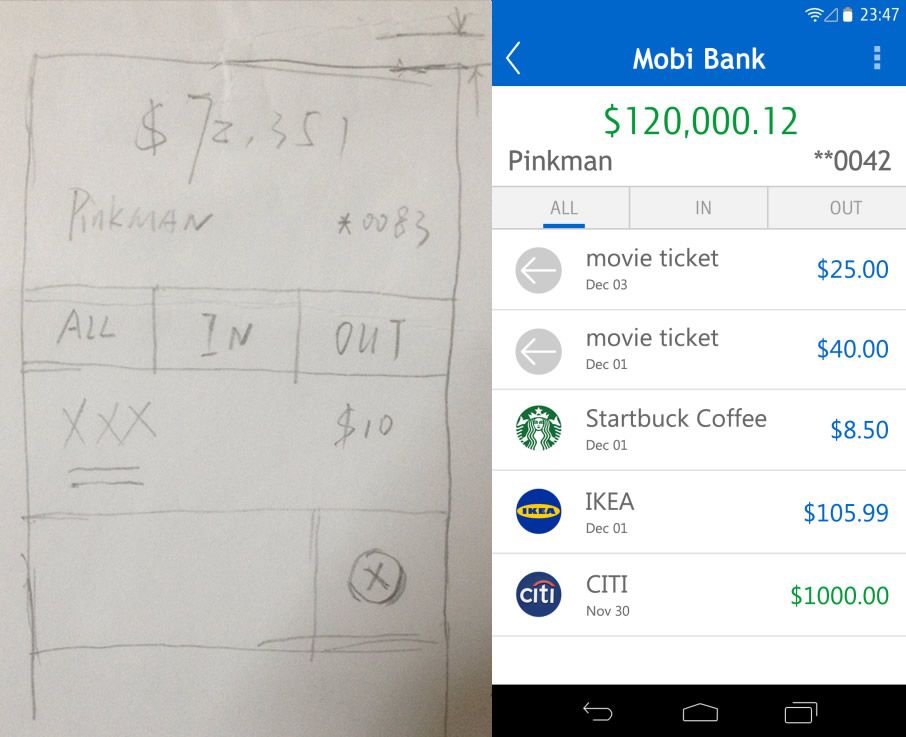
不怕献丑了,下面展示是为数不多的线稿(不忍直视之)和高保真稿的对比,偷着乐就行,捂着脸,别让我看见


有人吐槽,尼玛,这线都不直,请问你怎么做到这么弯的?这位同学,博主真的是直的呀,你听我说呀,你妹!这是纯手绘呀,不是纯手绘,能有这么销魂的线条么?如假包换的本人亲自手绘线稿呀,咩哈哈哈

图4: 低保真和高保真
两位艺术家的同时出场,本人毫无恶意,非常尊重的!
由于长期习惯了敏捷开发这种轻文档重沟通的开发模式,养成了凡是及时沟通,消除疑虑的好习惯,也带来了设计先行,欠考虑的隐患。常言道:一图胜千言,一个实实在在的设计图,哪怕是我那样的线稿,都是比文绉绉的呆板文档强。强在哪里呢?强在可以有实物可以沟通,而恰恰这种模式最适合的场景就是:客户不知道要什么,真的不知道,你问他绝对是一问三不知,当你以为客户是个呆逼,没有脑子的时候,你就错了!偏偏呢,在不知道做什么样子好(什么需求合适)的情况下,他知道什么样子不好(什么需要不合适),怎么样,极品不?也就是说,他是完全不参与的,你要像狗一样,不停拿出方案来,呈上去,给人家挑错!
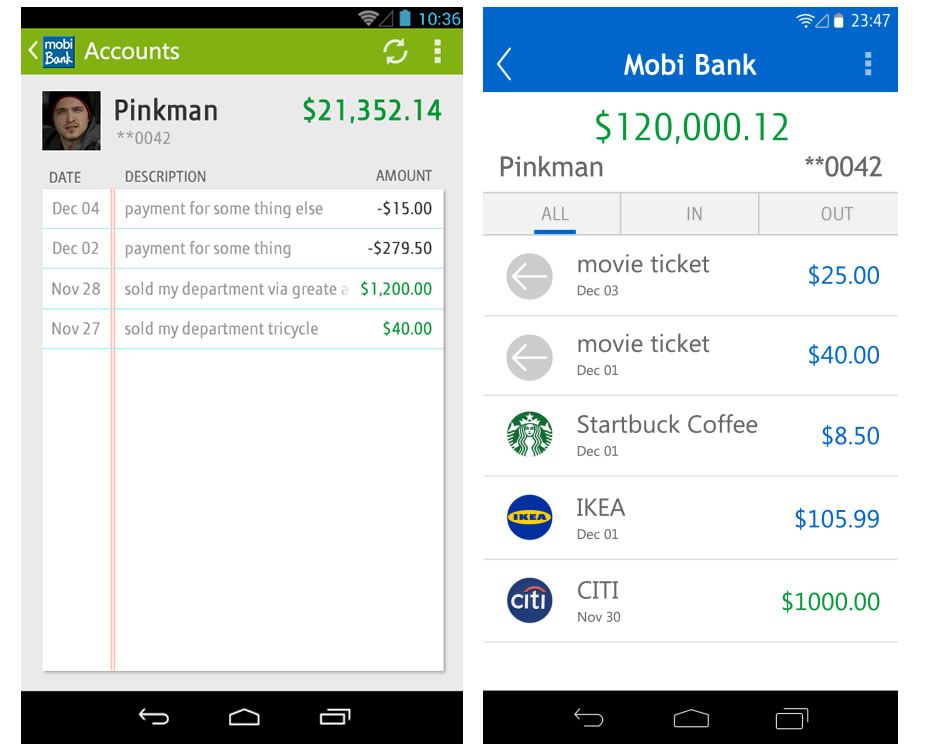
单单从Deposit Account Detail 界面来说,前后就数易其稿,最初的样子在 ZCOOL 我的主页还能看到(这里), 新的进展都放在了 Behance (这里)上(插一句题外话,之前以为 Dribbble 注册就可以,万万没想到,他居然玩的是老用户邀请才能发内容,搜索淘表,居然有人以350软妹子的价格在卖邀请码,擦!)。

上图是两个版本的 Account Detail 对比,左边是首版,右边是最新版。通过两个版本的对比和变化可以看出我的设计倾向,也正是目前火热的Flat设计风格所倡导的–化繁为简,内容为王。个人觉得这八个字充分体现了实用主义的精神,不管是手机界面、还是平板、PC界面,目的都是为了展现内容,而不是展现界面,这就是差别。Android 和 iOS 先后走向了 Flat 之路,射击湿们在跟风的同时,是不是要思考为什么要这么设计呢?恩,看来你是明白了,摸摸狗头。
这一篇先到这里,下回再见
借用QQ截图致以节日祝福,

(待续)
Bill 2013-12-25
题图:http://theederv.deviantart.com/art/android-150889455?q=boost%3Apopular+android+wallpaper&qo=9