乱弹企业级WEB开发

前一阵子连续发了不少文章,有点虚,为了活跃活跃思维,最近去做了个浏览器兼容 BUG 大抢救的活,时间不长,感受不少。有些东西,不吐不快,在自己的地盘上,随意发挥一下,各位,如果您赞同,请鼓掌,不赞同,请用一边用拳头砸向屏幕,一边念叨:啥破玩意儿,劳资锤死你!然后再去买个新屏幕,恩,不谢。
从宏观角度来看,企业级项目开发这个标题确实很大,但是大归大,再大蛋糕也能下得去口,不是吗?从小处着手,万丈高楼平地起,架构师搭台,码工唱戏,一步步构建高楼大厦,不是梦。作者本人也是从一个一无所知的菜鸟,经过多年的锤炼,跌入过无数的坑,一步步走过来,在本篇,将要胡扯一些个人对于自己所熟悉的企业级WEB(实际上,不局限于WEB)项目开发的感想,欢迎围观。
关于组队
离开了象牙塔,离开了靠着 Hello World 混日子的美好岁月,走进真刀实枪的软件公司,开发真正能用产品、项目,靠着那点Hello World 肯定是不行的。企业的项目开发涉及的知识面之广,难度之大是一些初涉的人员不可想象的。尤其是WEB开发,对于开发人员的综合素质绝对是一个极大的考验。更神乎其神的是,组建一个纯Java程序员队伍开发WEB项目。我觉得,这就像是组队刷BOSS,没有医生给你加红,没有法师给你加蓝,你特么一个人毅然决然的去刷怪,最后居然能活着回来!
关于敏捷开发
我始终坚信『术业有专攻』。这几年,敏捷开发的春风吹进了国内,不少的公司在卖力鼓吹,敏捷开发如何如何好,对比传统瀑布开发如何如何优越。等等好处罗列了不少,可是真正置身其中时候,才发现,敏捷开发(这里只说我亲身经历的 Scrum 方法,XP不甚了解,不提也罢)这个看似美好的东西背后隐藏的坑是有多么深。敏捷开发要求人员素质全面, Team Member 之间可以相互替代。仅仅这么一听,好像也没什么违和的呀。让我来举个栗子。
现在,你接了个项目,开发一个应用,这个项目呢,被设计为一个B/S架构,让客户仅仅使用浏览器就能随时随地使用,并且想用什么浏览器就用什么浏览器。多好的想法!你的手下小兵很多,都是在Java的世界里摸爬滚打多年。有人说,这不是正好嘛,Java就是Web开发领域的利器啊。对,是利器,但,并不是前后通吃的利器。让一个长期从事Java后端业务开发的同学去做B/S项目中的B,其难度可想而知,结果也是不言而喻的悲剧。
当然,说敏捷开发的不是,并不能否认其存在的价值和意义,相反,我倒非常看好和肯定敏捷开发,方法得当、配置合理的话,绝对是颠覆传统的好方法。尤其是在互联网这样的需要及时响应的领域,按照瀑布开发,你还没开发完,恐怕这个行业都已经消失了。
以上两个话题基本围绕一个观点:敏捷开发,重视方法,更加考验人。根据自身情况,合理的配置资源,分层开发,各司其职,我想才是将敏捷开发融入到自身的一种合理的道路。不根据自身的队伍情况,一味的生搬硬套敏捷的概念,最终吃了苦头,只能自己咽下去。
浏览器之争
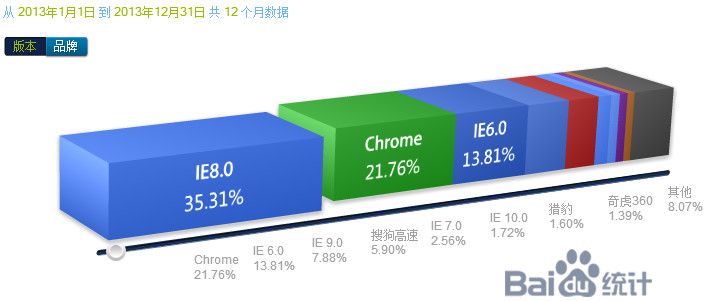
以现在的技术发展,网页的表现能力早已不是当年的弱不禁风。可是,你忘记了技术进步的同时,勾心斗角的派系斗争并没有随之消失,反而愈演愈烈。如今的浏览器,早已从IE一统天下演变为三足鼎立。 这里有一份2013年12月的统计数据,按照市场占有率前三分别是Chrome(55.8%)、Firefox(26.8%)和IE(9%),剩余的就是些不足5%的小众产品。当然,这是国外的浏览器使用统计,放到国内,情况就大不相同了,你看了,一定会为前端兄弟姐妹感到痛苦不已,苦逼的他们需要您的关心、理解与呵护。

图1. 2013 大陆浏览器市场份额
看到上图,您是什么感受?IE6/7/8/9/10,全都到齐,有木有?老而不死,死而不僵的IE6依旧风骚,有木有?时至2013年,IE6同学依旧能占据13.81%,不得不佩服盗版XP的强大生命力,让人不禁联想到当年摆满大街小巷的俄罗斯版、上海市政府版、电脑公司装机版以及番茄花园版、萝卜家园、雨林木风之类的各式WindowsXP,让人眼花缭乱,名噪一时。有人因此出名,有人因此入狱,不管他们如何,导致今天IE6占有如此大的市场,他们却是罪魁祸首!这里还没有把IE11统计进去,还有类似淘宝浏览器、360安全浏览器、傲游、世界之窗之类的各式壳浏览器,把整个浏览器的市场搅的一片黄汤。置身其中,你不能不为自己担忧,海外的浏览器市场尚且三分天下,回到大陆地区,恐怕只能是诸侯林立了。哥们项目是面向海外,考虑三巨头就好,国内的兄弟姐妹们,你们就自求多福吧。 -_-
HTML5 CSS3是春天么?
最近两年,HTML5/CSS3的热潮同样席卷到了大陆来,更多的互联网,更多的BS项目开始用起了这些新技术。从此,实现一个圆角矩形框、阴影、渐变、旋转等各式效果不再像以前那样需要图片,简单几个样式就搞定,实在是Java码工开发WEB的利器(无意黑Java码工)。在感受新技术的便利的同时,有一个问题不得不问问:为毛还要兼容浏览器!!!
新技术的普及,从来就不是一帆风顺的。从CSS2的历史可见一斑。这一次,也不例外。从IE8开始,就开始有限的支持HTML5/CSS3,直到目前的IE11,才算是相对(对比Chrome和FF)完整,而IE一个版本一个新品种的事实,真是让人恨得咬牙切齿。你要是认真看了上文的浏览器市场占有图的话(这里看原始图表),会发现,目前为止,牢牢占据市场的IE8,有木有?IE实际上已经出到11了。IE10以后都默认自动升级(这样的功能,为什么早不提供?害的多少前端同学转行卖水果、卖盒饭、补车带去了?)。
回过头来在看项目用的组件库PrimeFaces, 从当初开始使用的3.0Alpha,到今天的4.0,依旧在使用大量的JS和IE的滤镜、背景图片来实现前端效果,说明了什么呢?难道他们真的没有意识到HTML5/CSS3的春风早已吹进门?我想,恐怕更多的还是考虑对浏览器做最广泛的兼容吧。
本篇洋洋洒洒扯了这么多,绝对跑题,您要是真能耐这性子看到这里了,那您肯定不用换屏幕了!
PS:我承认我是标题党,不服来跑分! 😀 PPS:您的评论,就是我写下去的动力呀,求拍砖呀,亲
(本站文章均为原创,转载请注明来源,侵权必究)